
In blogger there is no direct option is given to make our blog header in center.When I created this blog i also got problem to make my blog header center but with my Css knowledge I made my blog header logo centered.
Demo-As you can easily see my header image placed in center.
To Make Your Blogger Header Center follow some quick steps-
- Go to blogger Dashboard.
- Now Click on Template Tab.
- Click on Customize button.
- Now Click on Advanced link.

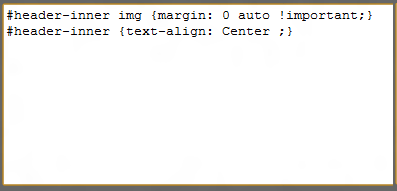
- Now click on Add CSS And paste the following code there.
#header-inner img {margin: 0 auto !important;
#header-inner {text-align: Center ;}
- After pasting should will look like this.

- Now Click on Apply to blog Button and Enjoy!!!!

No comments:
Post a Comment
Confused? Feel free to ask
Your feedback is always appreciated. I will try to reply to your queries as soon as time allows.
Note:
Please do not spam Spam comments will be deleted immediately upon my review.